简介
Vue官网: https://cn.vuejs.org/
动态构建用户界面的渐进式JavaScript框架
特点:
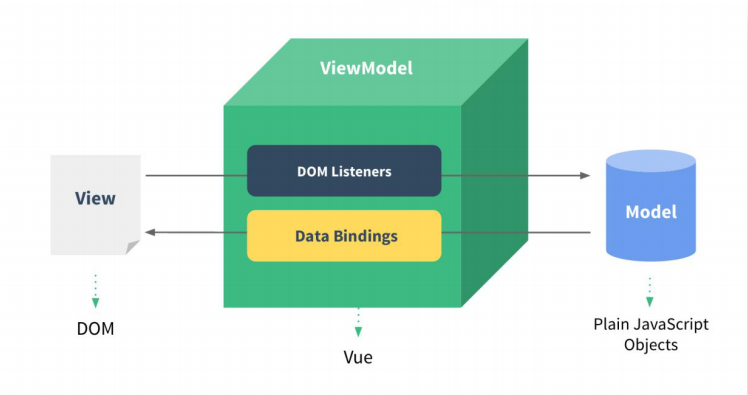
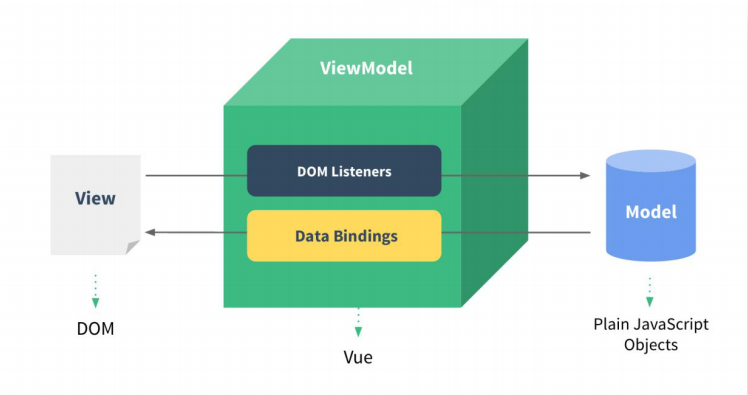
- 遵循MVVM模式
- 编码简洁,体积小,运行效率高,适合PC/移动端开发
- 只关注UI,可以引入第三方库开发项目
与其他框架的关联:
- 借鉴Angular的模板和数据绑定技术
- 借鉴React的组件化和虚拟DOM技术
周边库:
- vue-cli:vue脚手架
- vue-resource
- axios
- vue-router:路由
- vuex:状态管理
- …
起步
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false
const x = new Vue({
el:'#root',
data:{
name:'lq',
address:'北京'
}
})
</script>
</body>
</html>
|
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- **中的**xxx要写js**表达式**,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
模板语法
模板的理解:
html包含了一下js语法代码
插值语法(双大括号表达式)
指令(以v-开头)
1
2
| <a v-bind:href=''></a>
<a :href='url'></a>
|
插值语法
- 功能:用于解析标签体内容
{{xxx}},xxx是js表达式,且可以直接读取到data中所有属性。
指令语法
- 功能解析标签属性、解析标签体内容、绑定事件
v-bind:href='xxx', xxx会当做表达式解析,且可以直接读取到data中所有属性。
数据绑定
单向数据绑定
- 通过
v-bind单向绑定,数据从data流向页面。
双向数据绑定
- 通过
v-model双向绑定,数据不仅能从 data 流向页面,还能从页面流向 data。
1
2
3
4
5
6
| <div id="root">
单向数据绑定<input type="text" :value="name">
双向数据绑定<input type="text" v-model="name">
</div>
|
1
2
3
4
5
6
7
8
9
| Vue.config.productionTip = false
const x = new Vue({
el:'#root',
data:{
name:'lq',
}
})
|
不是所有的属性都能使用双向绑定,v-model只能应用在表单元素上(输入类元素)。
v-model:value简写为v-model.因为默认收集的是value值。
el和data的两中写法
在Vue实例中,所有带$的元素都是程序员可以操作的,其他的是Vue自己在使用的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| const v = new Vue({
el:'#root',
data:{
name:'lq',
}
})
v.$mount('#root');
new Vue({
el:'#root',
data(){
return{
name:'lq'
}
}
})
|
Vue管理的函数一定不要写箭头函数,否则this.就不在是Vue实例了。
MVVM模型
vue没有完全遵循mvvm模型,但在一定程度上参考了这个模型,会经常使用vm(ViewModel)来表示Vue实例。

可以使用是不仅仅是自己定义的属性,vue的属性也可以直接使用
数据代理
Object.defineProperty(),面向对象的修改和读取默认走set和get。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
get(){
console.log('有人读取age属性了')
return number;
},
set(value){
console.log('有人修改了age属性,且值是',value);
number = value;
}
})
console.log(person)
|
理解数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
1
2
3
4
5
6
7
8
9
10
11
12
| let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
|
Vue中的数据代理
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
1
2
| vm._data = options.data = data //vue内部
vm._data === data //true
|
vm把数据都存在了_data,通过vm._data.name获取内部的数据,_data中使用了数据劫持。
为什么用数据劫持?为了完成在数据更改时修改视图。
数据驱动视图,一旦data数据发生变化,页面数据也会发生改变。
真正数据代理的地方是添加到vm上的数据,通过_data来进行的数据代理。
基本原理:
- 过Object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
绑定监听
v-on:xxx=function,(xxx是事件名),简写@:xxx=function(参数),函数写在methods对象中默认的参数event,隐藏的参数为$event。如果你传递了参数,vue使用$event传递。
1
2
3
| <button @click="fun(a,$event)">
</button>
|
- methods的函数,都Vue所管理的函数。this指向都是 vm 或 组件实例对象。
- 函数不做数据代理。函数不需要进行修改
所有被vue管理的函数都写成普通函数。this不是vm
键盘事件
@keydown、@Keyup,按键按下或抬起
| 按键别名 |
按键 |
| enter |
回车 |
| delete |
删除(删除 和 退格) |
| esc |
退出 |
| space |
空格 |
| tab |
换行(焦点切换走,会失去焦点使用keydown) |
| up |
上 |
| down |
下 |
| left |
左 |
| right |
右 |
Vue没有提供别名的按键,使用原始的key值去绑定,注意转换kebab-case(短横线命名),caps-lock;
系统修饰键:ctrl、alt、shift、meta(win)
- 配合keyup使用:按下修饰键同时、按下其他按键。随后释放其他键、时间才被触发。
- 配合keydown使用:正常触发
自定义键名:Vue.config.keyCodes.自定义键码=键码
事件修饰符:
- .stop:停止事件冒泡 event.stopPropagation()
- .prevent:阻止事件的默认行为 event.preventDefault()
两个按键一起按才能有用
1
| <input type="text" @keyup.ctrl.y="function">
|
计算属性和监视
实现输入框的拼接
插值(不推荐)
1
2
3
4
5
| <div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{firstName}}-{{lastName}}</span>
</div>
|
1
2
3
4
5
6
7
| new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
|
methods(不推荐)
1
2
3
4
5
| <div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName()}}</span>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
| new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods: {
fullName(){
console.log('@---fullName')
return this.firstName + '-' + this.lastName
}
},
})
|
()必须写,这里不是插值,是方法。如果模板里面data的值发生改变,会引起整个模板重新解析,函数会重复调用。
计算属性-computed
1
2
3
4
5
6
7
8
9
| <div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
测试:<input type="text" v-model="x"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
x:'你好'
},
methods: {
demo(){
}
},
computed:{
fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
|
定义:要用的属性不存在,要通过已有属性计算得来。
原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
只展示的数据不需要修改。简写
1
2
3
4
5
| computed:{
fullName(){
return this.firstName + '-' +this.lastName;
}
}
|
监视属性watch
监视属性watch(可以监测计算属性):
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入
watch配置
- 通过
vm.$watch监视。
通过按钮切换效果
1
2
3
4
| <div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
})
vm.$watch('isHot',{
immediate:true,
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
|
深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)。
- .配置deep:true可以监测对象内部值改变(多层)。
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
1
2
3
4
5
6
7
8
9
10
11
| <div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr/>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
{{numbers.c.d.e}}
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
computed:{
},
methods: {
},
watch:{
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
|
computed和watch对比(重要)
区别:
watch是靠我们自己写代码修改结果值,而computed是依靠返回值来实现计算。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数(指向window)、ajax的回调函数等、Promise的回调函数),最好写成箭头函数, 这样this的指向才是vm 或 组件实例对象。
绑定class样式
给标签绑定class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| .basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
<div class="basic" :style="styleObj">{{name}}</div> <br/><br/>
<div class="basic" :style="styleArr">{{name}}</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
|
- class样式
- 写法:class=”xxx” xxx可以是字符串、对象、数组.
- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- style样式
- :style=”{fontSize: xxx}”其中xxx是动态值。
- :style=”[a,b]”其中a、b是样式对象。
条件渲染
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<template v-if="n === 1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div>
|
1
2
3
4
5
6
7
| const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:0
}
})
|
- v-if
- 写法:
- v-if=”表达式”
- v-else-if=”表达式”
- v-else=”表达式”
- 适用于:切换频率较低的场景。
- 特点:不展示的DOM元素直接被移除。
- 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
- v-show
- 写法:v-show=”表达式”
- 适用于:切换频率较高的场景。
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
列表渲染
列表显示指令
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <div id="root">
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
|
v-for用于展示列表数据
语法:v-for=”(item, index) in xxx” :key=”yyy” (如果用到遍历必须给每一个结构都有一个标识:key)
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
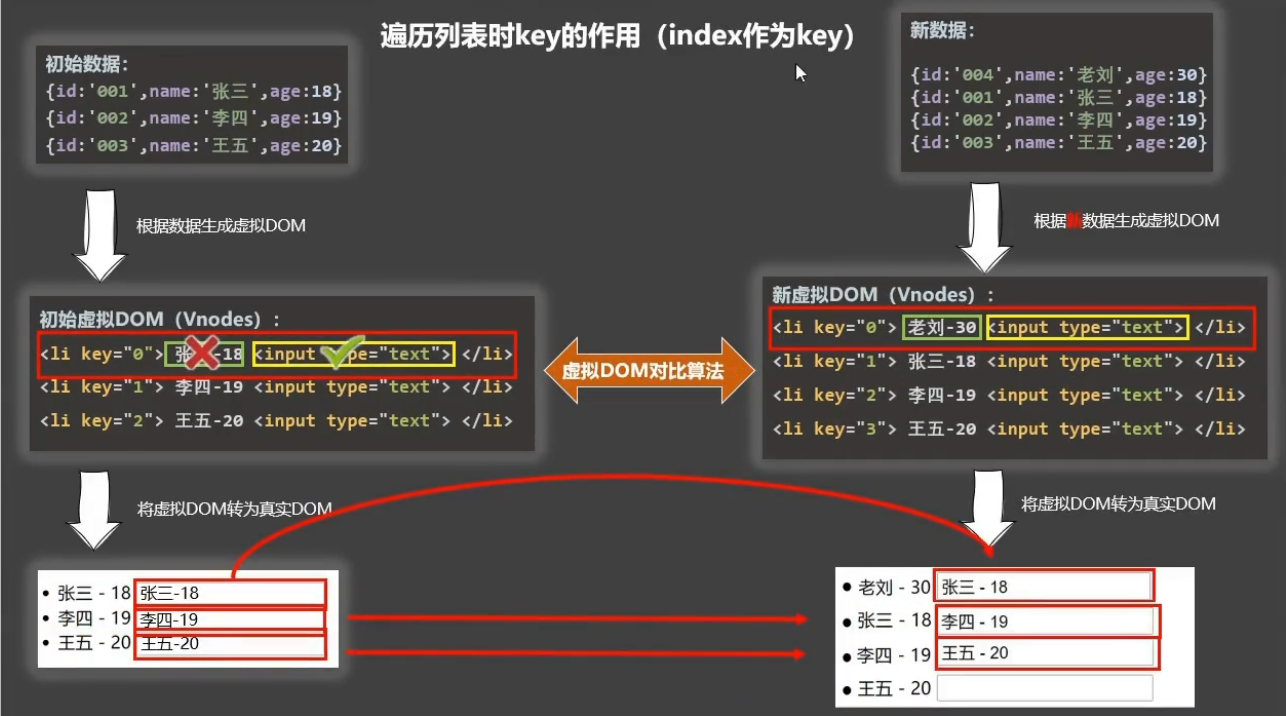
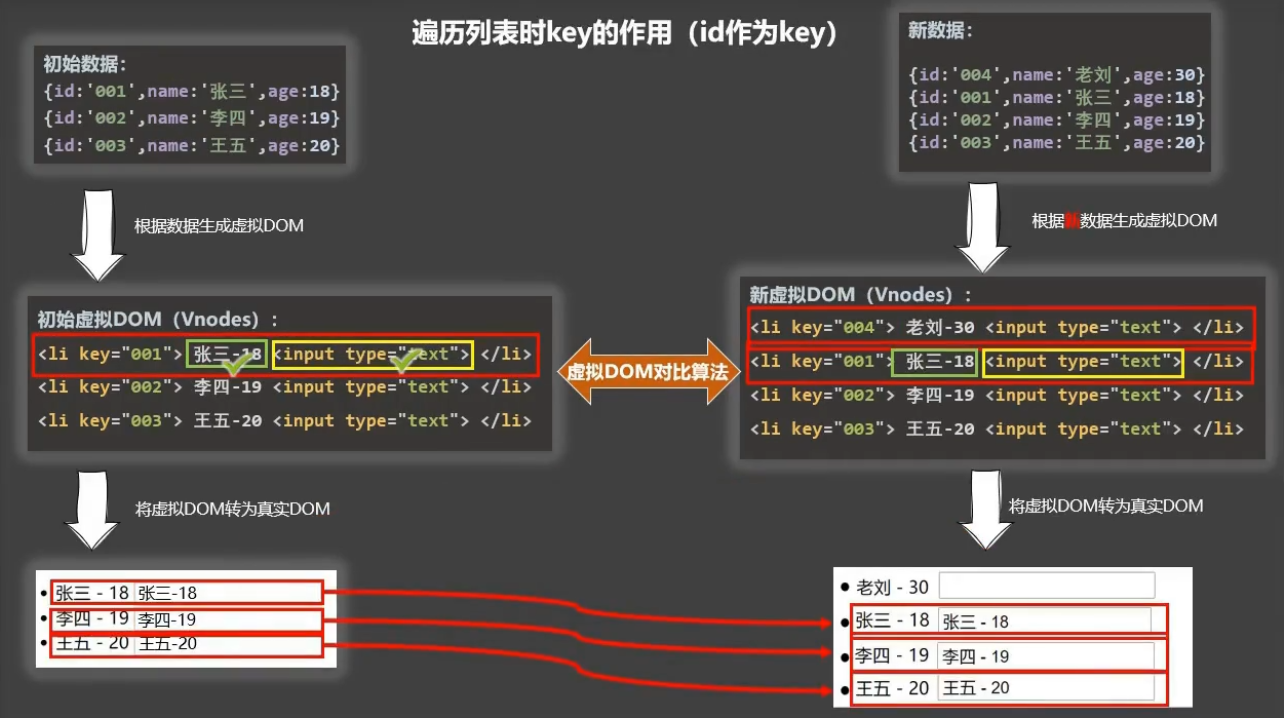
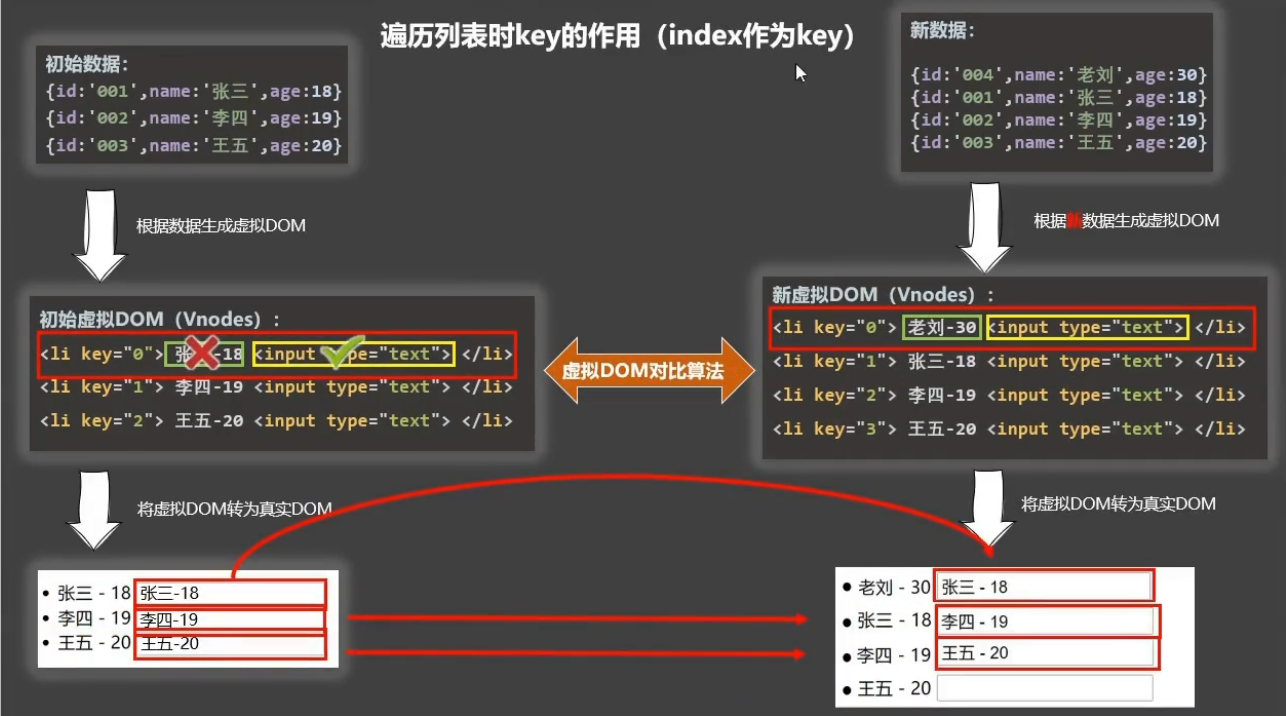
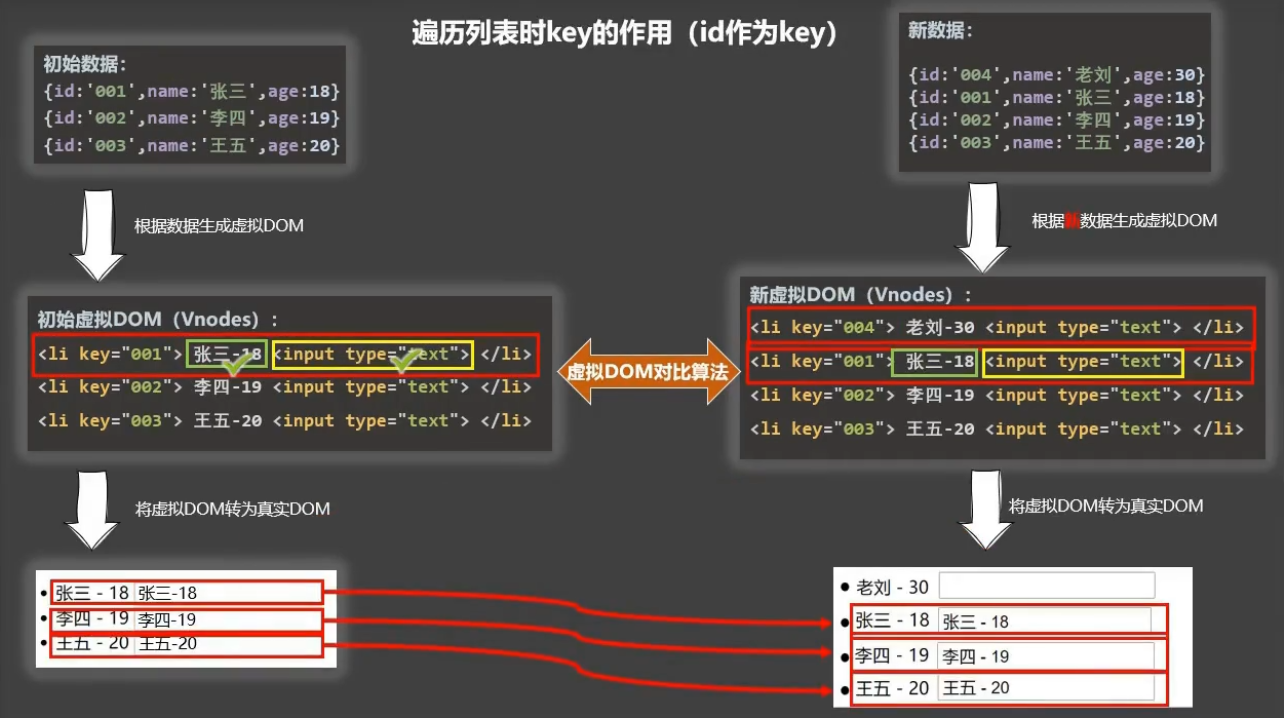
key的作用的和原理(重要)
react、vue中的key有什么作用?(key的内部原理)
1
2
3
4
5
6
7
8
9
10
11
| <div id="root">
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
|
- 虚拟DOM中key的作用:
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
- 用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的DOM:
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。


列表过滤
1
2
3
4
5
6
7
8
9
| <div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPerons:[]
},
watch:{
keyWord:{
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
]
},
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
|
功能: 对要显示的数据进行特定格式化后再显示
注意: 并没有改变原本的数据, 是产生新的对应的数据
列表排序
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0,
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
computed:{
filPerons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
|
更新的问题
1
2
3
4
5
6
7
8
9
| <div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
methods: {
updateMei(){
this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})
}
}
})
|
直接赋值对象是不对的,这里把引用地址也发生了变化,原地址上的数据没有改变。
Vue监测数据的改变的原理(重要)
模拟一个数据监测(简单版)
无法递归处理对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| let data = {
name:'尚硅谷',
address:'北京',
}
const obs = new Observer(data)
console.log(obs)
let vm = {}
vm._data = data = obs;
function Observer(obj){
const keys = Object.keys(obj)
keys.forEach((k)=>{
Object.defineProperty(this,k,{
get(){
return obj[k]
},
set(val){
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)
obj[k] = val
}
})
})
}
|
Vue.set()的使用
给对象动态添加属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr/>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| const vm = new Vue({
el:'#root',
data:{
school:{
name:'lq',
address:'北京',
},
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
this.$set(this.student,'sex','男')
}
}
})
|
Vue.set()不允许添加一个响应式的数据到身上,只能给data里面的一个对象上加,不能给data上加。
Vue无法为数组提供相应更新,没有setter和getter。所以通过索引修改数组的值。只有通过数组的一些方法(push/pop…)才能更新数组。
原理
vue使用了数据代理。
1
| vm._data.student === Array.prototype
|
这个是vue的push,包装了数组的push,添加了数据监听。
vue会监视data中所有层次的数据。
如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) vm.$set(target,propertyName/index,value)
如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新。
- 重新解析模板,进而更新页面。
在Vue修改数组中的某个元素一定要用如下方法:
- .使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
收集表单数据
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。<input type="checkbox"/>
- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的的就是value组成的数组。
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤
过滤器
对要显示的数据进行特定格式化后再显示 ,并没有改变原本的数据, 是产生新的对应的数据.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603,
msg:'你好,尚硅谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
return dayjs(value).format(str)
}
}
})
|
使用:
- 注册过滤器:
Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:
{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
内置指令与自定义指令
常用指令
| 指令 |
解释 |
| v-text |
向其所在的节点中渲染文本内容。(一般都是差值语法) |
| v-html |
更新元素的 innerHTML .v-html会替换掉节点中所有的内容,则不会。v-html可以识别html结构。注意:在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。一定要在可信的内容上使用v-html,永不要用在用户提交的内容上! |
| v-if |
如果为 true, 当前标签才会输出到页面 |
| v-else |
如果为 false, 当前标签才会输出到页面 |
| v-show |
通过控制 display 样式来控制显示/隐藏 |
| v-for |
遍历数组/对象 |
| v-on |
绑定事件监听, 一般简写为@ |
| v-bind |
绑定解析表达式, 可以省略 v-bind |
| v-model |
双向数据绑定 |
| v-cloak(无值) |
Vue实例创建完毕并接管容器后,会删掉v-cloak属性。使用css配合v-cloak可以解决网速慢时页面展示出的问题。 |
| v-once |
v-once所在节点在初次动态渲染后,就视为静态内容了。以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。 |
| v-pre |
跳过其所在节点的编译过程。可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。 |
自定义指令
定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
big(element,binding){
console.log('big',this)
element.innerText = binding.value * 10
},
fbind:{
bind(element,binding){
element.value = binding.value
},
inserted(element,binding){
element.focus()
},
update(element,binding){
element.value = binding.value
}
}
}
})
|
定义:
局部指令:
1
2
3
4
5
6
7
| new Vue({
directives{指令名:回调函数}
})
new Vue({
{指令名:配置对象}
})
|
全局指令:
1
| Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
|
配置对象中常用的3个回调
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
指令定义时不加v-,但使用时要加v-;指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。指令相关的this的都是windows,真实操作DOM的。
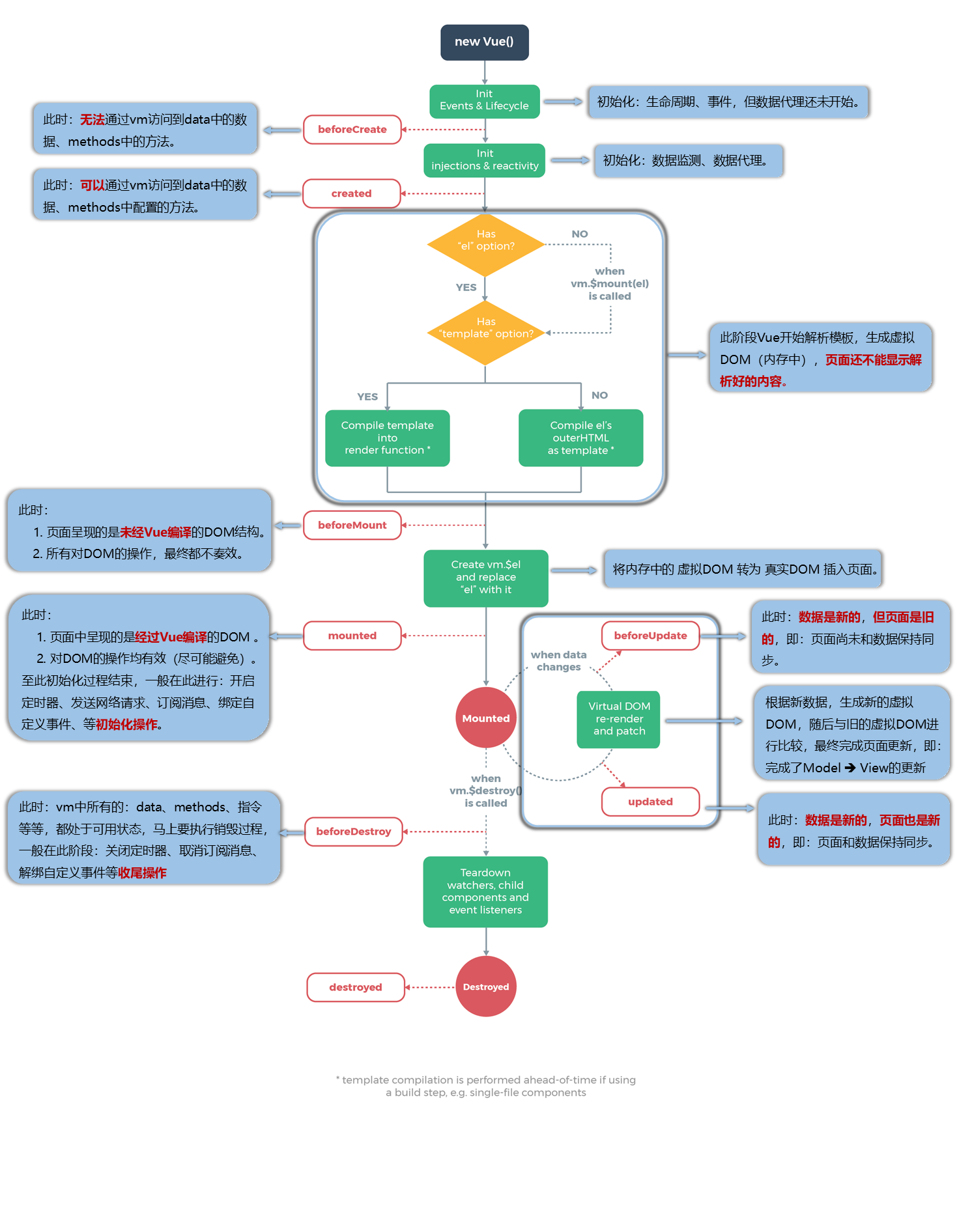
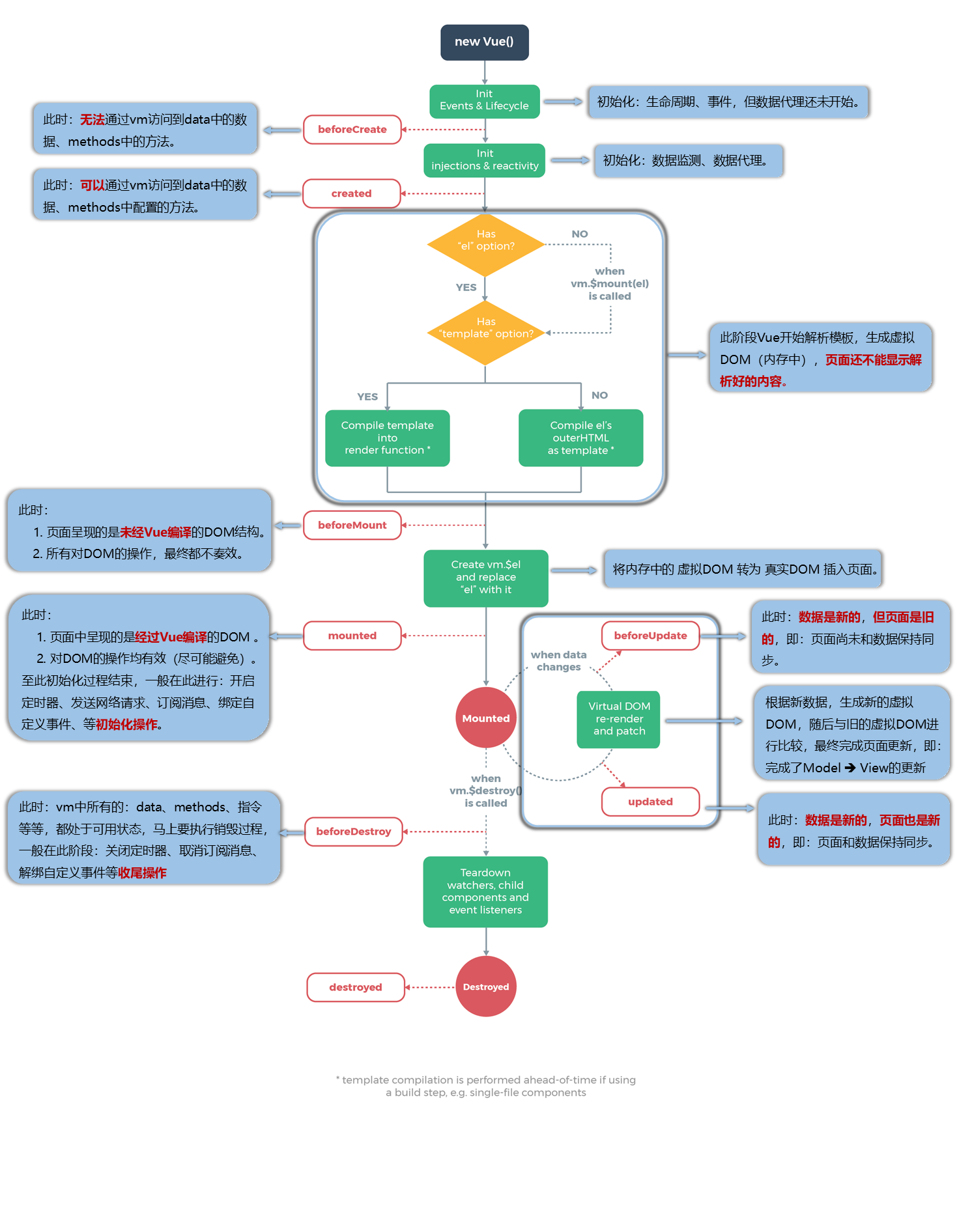
Vue实例生命周期(重要)
生命周期回调函数、生命周期函数、生命周期钩子。Vue在关键时刻帮我们调用的一些特殊名称的函数。生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。生命周期函数中的this指向是vm 或 组件实例对象。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
methods: {
},
mounted(){
console.log('mounted',this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
|
vue生命周期函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| new Vue({
el:'#root',
template:`
<div>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
`,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
|
生命周期的图示:

常用的生命周期钩子:
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。